Mega menu WordPress Woocommerce, w tym artykule pokaże Wam jak zrobić ładne, duże, rozwijane menu waszego sklepu na WordPress aby ładnie się wyświetlało w Google.pl
Instalacje sklepu na wordpress oraz pełną konfigurację opiszę w innym artykule.
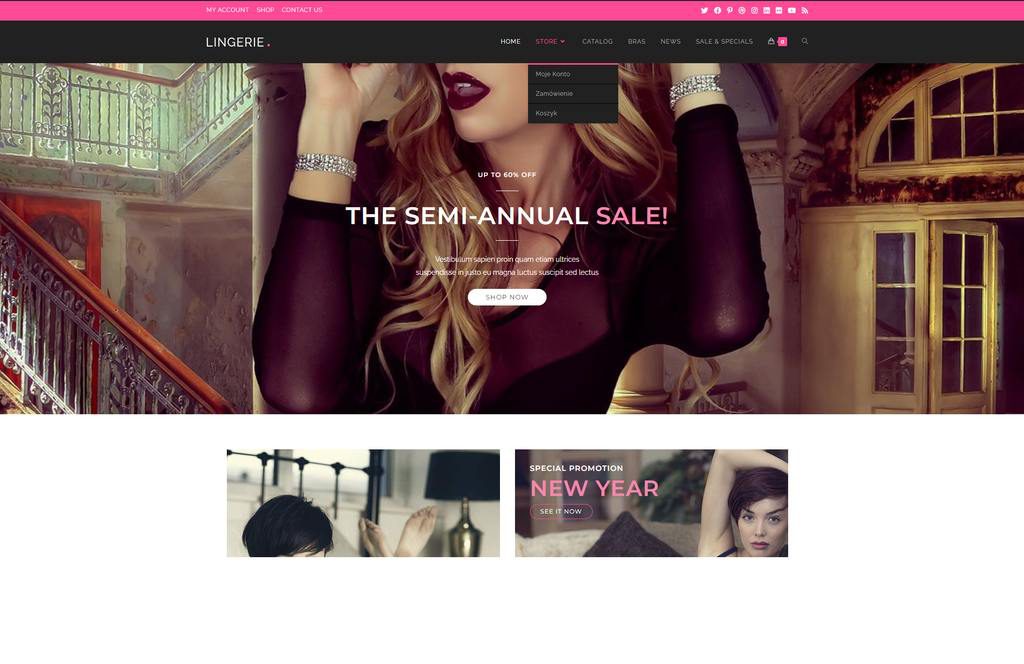
Zobacz, jeżeli najedziemy teraz na menu sklepu to rozwija nam się menu ładnie w dół jak trzeba:

Widzicie na górze, Store-Moje konto-Zamówienie. Tak przykładowo ułożyłem. Jest to jak najbardziej w porządku, ładnie, przejrzyście. Można z takiego menu korzystać. Ale jeżeli chcesz że tak napiszę bardziej jeszcze atrakcyjniejsze oraz wizualnie ładniejsze menu to czytaj proszę dalej ten wpis.
Mega menu wordpress zaczynamy
Dobrze więc przechodzimy do utworzenia naszego Menu. Przechodzimy w naszym panelu admina gdy już się zalogowaliśmy do sekcji Wygląd. Klikamy Menu:

W miejsce Adres URL wpisujemy hash # a w miejsce Tekst odnośnika Nazwę naszego menu. Ja wpiszę Duże menu. Klikamy przycisk Dodaj do menu. Zakładka w menu pokaże nam się na końcu naszej listy:

Zapisujemy menu. Po prawo znajdziemy niebieski przycisk Zapisz menu.
Na naszej stronie głównej sklepu po odświeżeniu strony już jest widoczne nasze menu w całej strukturze. Ale nic po za tym.
Teraz przejdźmy z powrotem do sekcji Wygląd-Menu oraz dodamy do stworzonego menu tzw pod menu czyli elementy naszego menu.
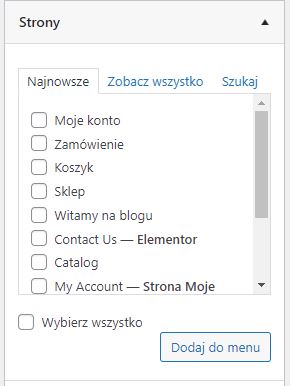
Wybieramy przykładowo kilka elementów z listy:

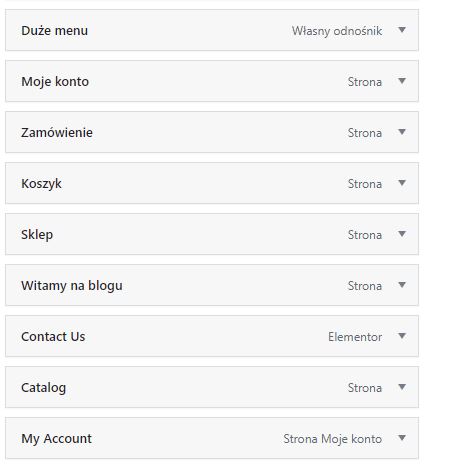
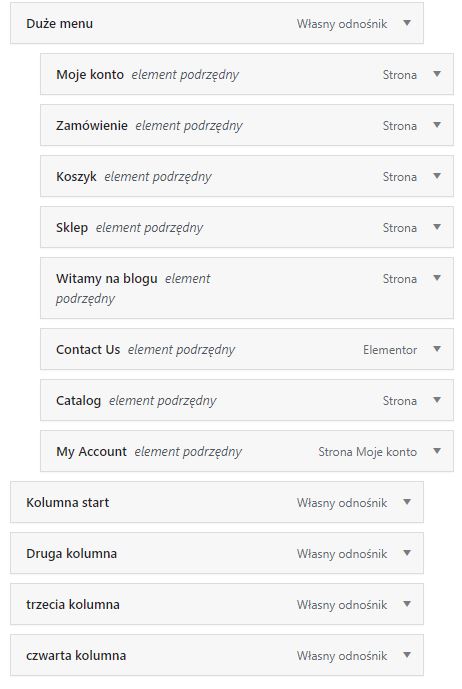
Niech będzie od góry Moje konto, Zamówienie, Koszyk oraz dalej któreś. Zaznaczamy elementy oraz klikamy poniżej przycisk Dodaj do menu:

Jak widać na powyższym obrazku wskoczyły nam na koniec menu czyli pod nasze Duże menu:)
Teraz ważne. Gdy zapiszemy nasze menu w takiej formie ułożenia elementów, wtedy to menu będzie na stronie głównej się wyświetlać każde obok drugiego. Czyli w poziomie. A nam nie o to chodzi, prawda?
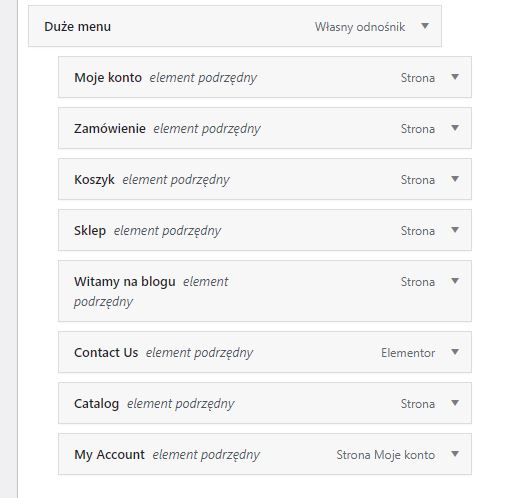
My natomiast zagnieździmy je wewnątrz już nam znanego, utworzonego elementu menu jakim jest Mega menu.
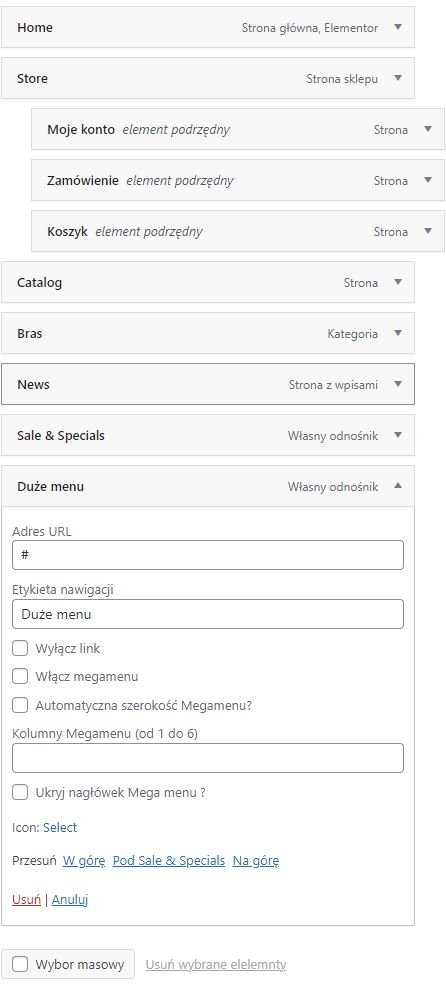
Będzie to tak wyglądało:

Zapiszmy teraz menu. Oraz sprawdzimy jak to wygląda na naszej stronie sklepu:

Jak widać menu rozwija się w pionie. Czyli to nie jest jeszcze efekt do którego zmierzamy.
Wróćmy teraz ponownie do naszego panelu admina naszego sklepu na wordpress.
W sekcji po lewo klikamy Wygląd oraz menu.
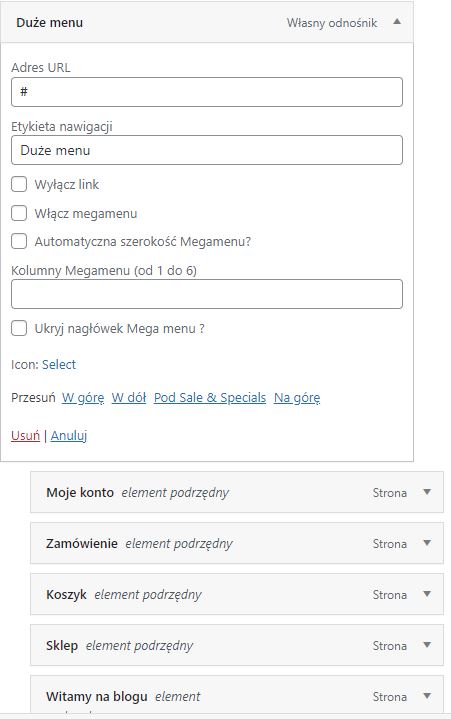
Klikamy na stworzony już przez nasz element Duże menu.
Rozwinie się nam oraz będzie możliwość wyboru opcji dostępnych:

Klikamy, zaznaczamy opcję Włącz megamenu oraz po prawo niebieskim przyciskiem zapisujemy menu.
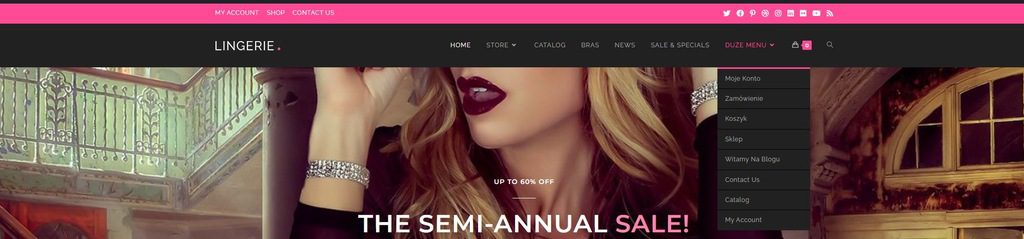
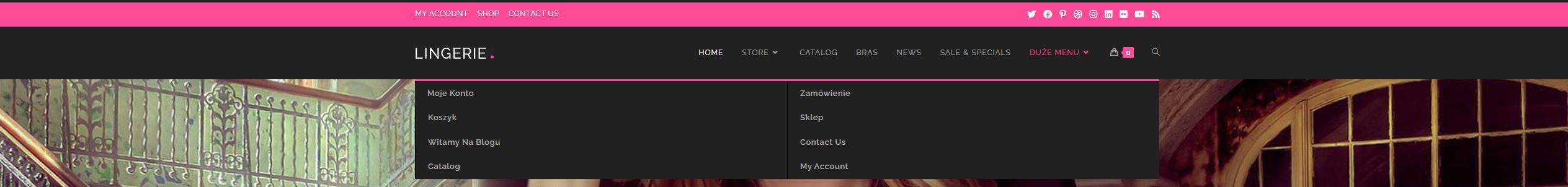
Teraz stanie się magia. Przechodzimy na główną stronę naszego sklepu internetowego. Odświeżamy stronę:

Jak widać teraz już nasze mega menu wordpress jest już mega, prawda:)
Czyli, podsumować można, mamy duże menu, dwu kolumnowe. Ale zróbmy sobie więcej kolumn.
Więc ponownie przechodzimy do panelu admina naszego wordpress. Klikamy Wygląd-Menu.
Skrolujemy stronę na sam dół tam gdzie jest element Duże menu. Klikamy w ten element. Rozwinie nam się lista opcji jak poprzednio.
W miejsce Kolumny mega menu wordpress wpisujemy ilość jaką chcemy mieć kolumn. Jak widać możemy wybrać od 1 do 6 kolumn.
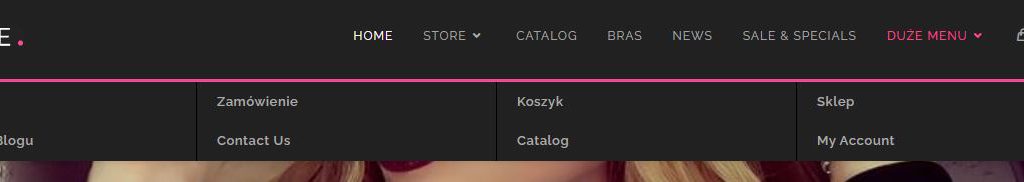
Wpiszmy dla przykładu 4 kolumny. Przejdźmy na stronę główną sklepu oraz odświeżmy stronę.

Teraz widzimy że liczba kolumn jest większa.
Możemy teraz pogrupować jeszcze pozycje w kolumnach. Można to zrobić manualnie przesuwając poszczególne elementy menu. Ale można też trochę łatwiej.
Grupowanie elementów menu
Przechodzimy do sekcjo Wygląd-Menu w naszym panelu admina.
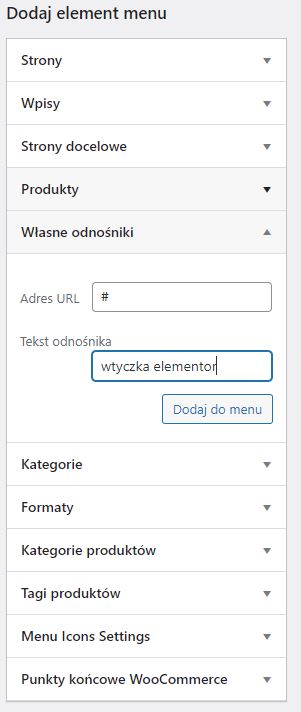
Wybieramy jak wyżej w artykule już było, Własne odnośniki sekcję. Wypełniamy odpowiednie pola:

Możemy nazwać je jak chcemy. Oraz klikamy Dodaj do menu.
Robimy tak alternatywnie cztery razy. Tyle zaplanowaliśmy kolumn. Możemy dalej ponumerować w sensie kolumna druga, trzecia, czwarta. Dla przejrzystości, wedle uznania:)

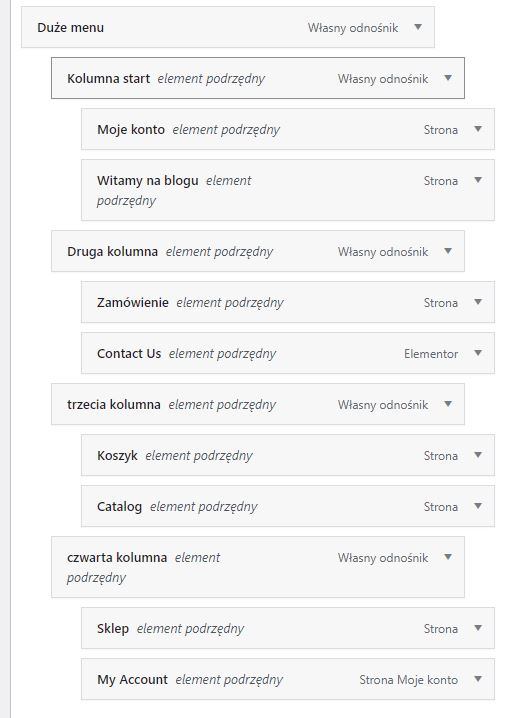
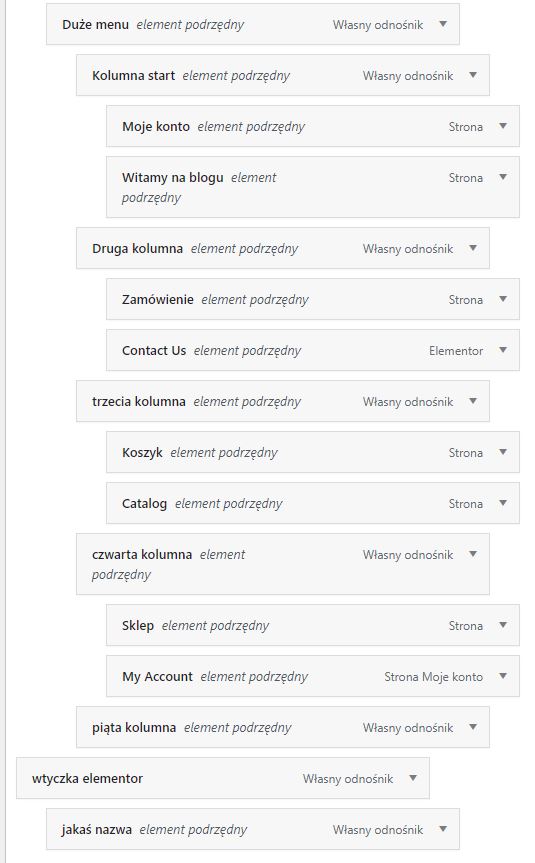
Teraz musimy pomyśleć. Spójrzmy na stronę główna naszego sklepu. Posiadamy cztery kolumny. Każda kolumna zawiera po dwa elementy. Czyli Musimy zagnieździć po dwa elementy z każdej kolumny do tego elementu poszczególnego którego teraz utworzyliśmy. Już pokazuje to na przykładzie jak będzie wyglądać:

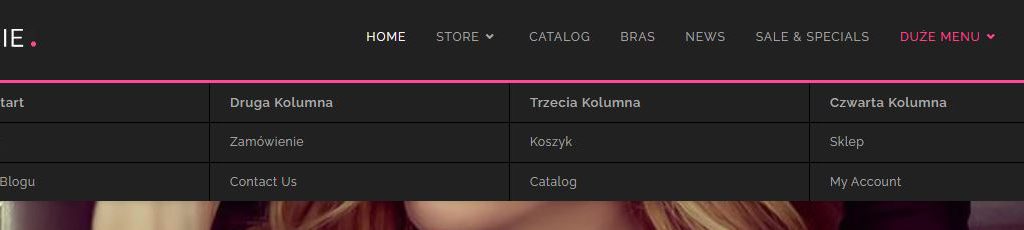
Jeżeli już pogrupujemy, przechodzimy na stronę główną naszego sklepu, odświeżamy stronę. Zobaczymy pogrupowane elementy:

Prawda że coraz lepiej to wygląda?
Pójdziemy jeszcze dalej. Umieścimy grafikę w naszym dużym menu. Będzie jeszcze przejrzyściej oraz pełna profeska:)
Wykorzystamy do tego widżety.
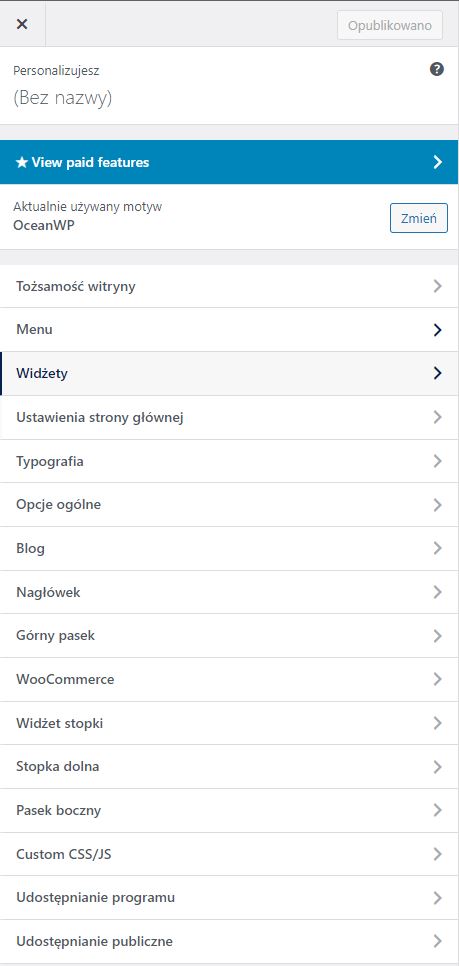
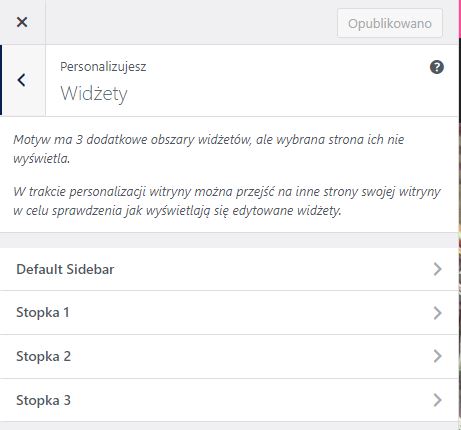
Przejdźmy do sekcji Wygląd-Dostosuj w naszym panelu admina:

Klikamy Widżety. Wybieramy Default Sidebar:

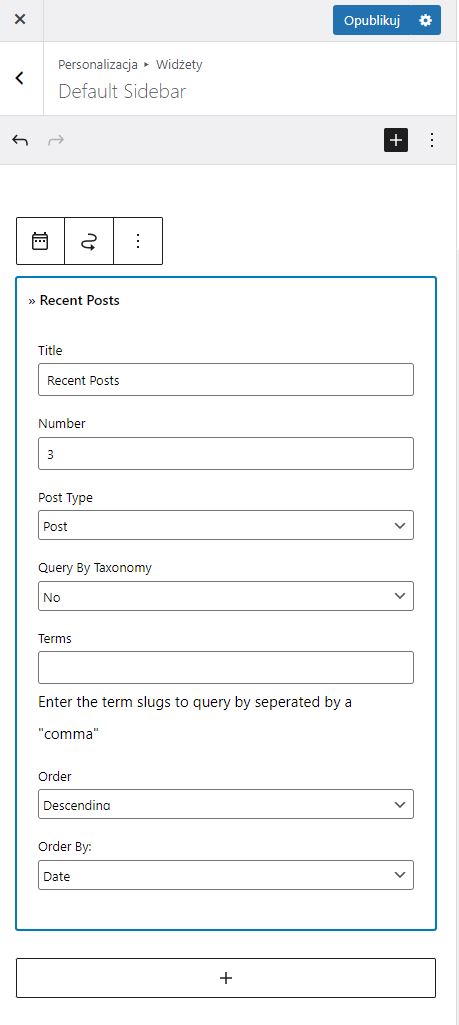
Dalej, klikamy plusik żeby dodać blok. Wpisujemy w miejsce wyszukiwania Recent Posts. Chwytamy go myszką. Dokładnie najeżdżamy na niego oraz trzymamy przyciśnięty lewy przycisk myszki. Wtedy przesuniemy go do lewej kolumny:

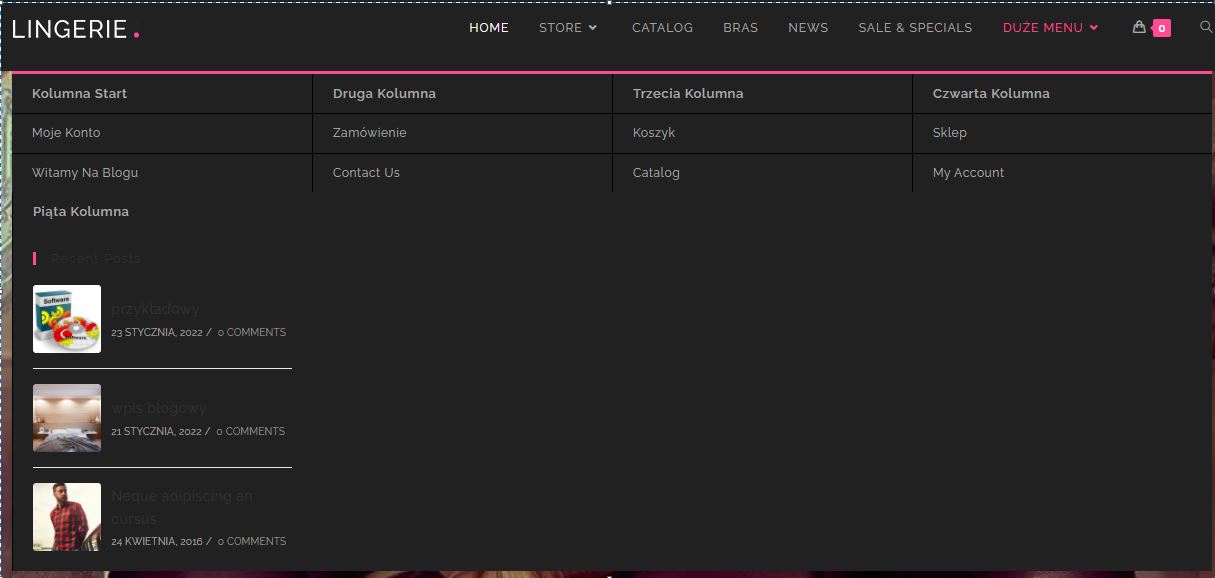
Kliknijmy niebieski przycisk opublikuj. Odświeżmy nasz sklep:

Teraz tak to wygląda. Ale moment. Przecież nie chcemy zdjęcia w startowej kolumnie prawda?
Więc przechodzimy w panelu admina do sekcji Wygląd-Menu. Zjeżdżamy na dół szukając elementu z nazwą Duże menu. Klikamy w nie. Rozwijamy oraz zamiast cztery w Kolumny Megamenu, wpiszmy pięć.
Zapisujemy, na dole niebieskim przyciskiem Zapisz menu.
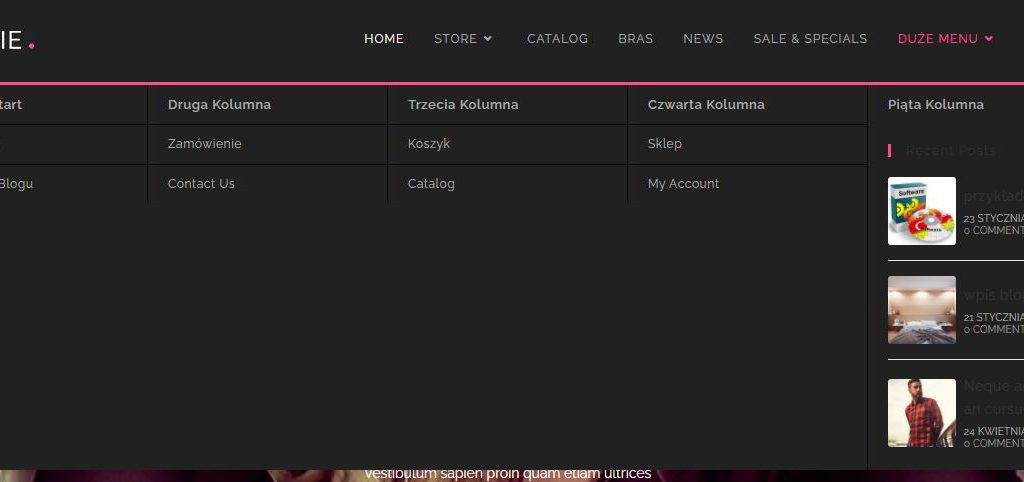
Wchodzimy na główną stronę naszego sklepu internetowego. Odświeżamy stronę:

Prawda że lepiej. Można z tym kombinować. Ale ważne żeby nie za dużo cudów było dla klienta gdy wejdzie na Wasz sklep. Gdyż klient wchodzi z zamiarem zakupu a my musimy go odpowiednio prosto poprowadzić za rękę po naszym sklepie.
Teraz opcja kolejna utworzenia dużego menu. Tym razem zrobimy to na wtyczce elementor.
Elementor, tworzenie dużego menu
Na początek musimy zainstalować wtyczkę elementor. Darmowa wersja w zupełności wystarczy. Jak zainstalować wtyczki opisałem w tym artykule https://abcseo.pl/wtyczki-wordpress. Jeżeli jeszcze go nie czytałeś, zachęcam do przeczytania.
Po zainstalowania wtyczki elementor, przechodzimy do sekcji Wygląd-Menu. Klikamy po lewo na element Własne odnośniki.
Stwórzmy obiekt. Nazwijmy go jak chcemy. Ja nazwałem „wtyczka elementor”:

Dodajemy do menu.
Teraz gdy odświeżymy stronę główną naszego sklepu będzie to tak wyglądało:

Wracamy do naszego elementu menu które po utworzeniu widać na samym dole.
Klikamy, rozwiną nam się opcje elementu. Zaznaczmy Włącz megamenu. Zapiszmy cały etap.
Przejdziemy teraz do sekcji Theme panel oraz do jego sekcji pozycji My Library:

Utworzymy teraz w bibliotece element którego nazwij jak uważasz. Ja nazywam kolejny element:)
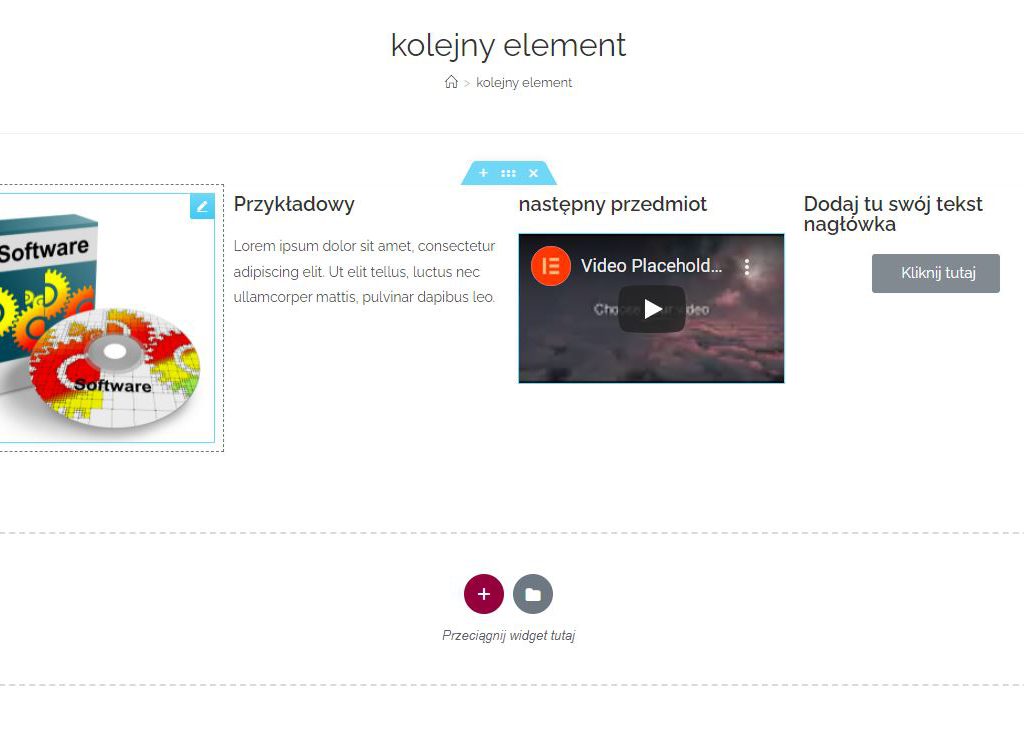
Wiec klikamy na górze Add new. Po prawo klikamy przycisk Opublikuj. Oraz klikamy na górze po lewo przycisk Edytuj w elementorze.
Teraz klikamy na plusik:

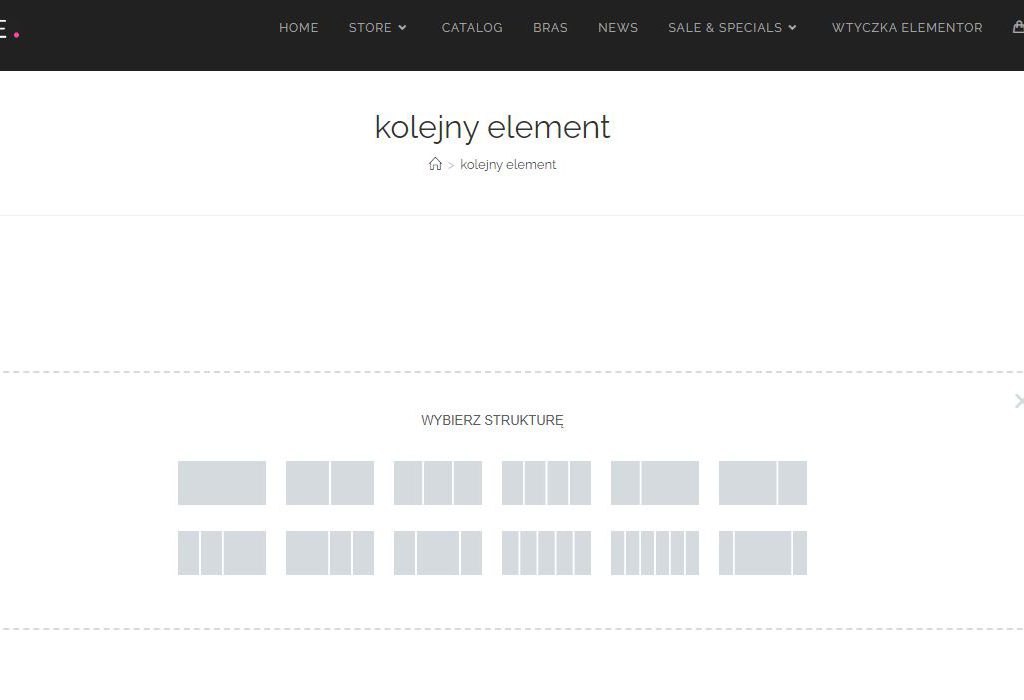
Oraz wybieramy dalej cztery kolumny ze struktury:

Przeciągamy z lewej strony z elementów element Obraz. Przytrzymując lewy przycisk myszy po prostu go przeciągamy na nasz pierwszy element z czterech co wybraliśmy:

Teraz załadujmy klikając na przeniesiony obiekt zdjęcie z biblioteki wordpress.
Zrobiłem tak to przykładowo. Do każdego elementu coś przeniosłem:

Zapiszmy wszystko przyciskiem który znajduje się na dole po lewej stronie Aktualizuj.
Przechodzimy teraz sobie do sekcji głównego menu w panelu admina. Czyli Wygląd-Menu.
Zjeżdżamy na sam dół, tam gdzie tworzyliśmy oraz znajduje się element który ja nazwałem Wtyczka elementor.
Dodajmy teraz element menu.
Jak to poprzednio robiliśmy.
Ja utworzyłem element z nazwą Jakaś nazwa:)
Dodajemy do menu przycsikiem.
Oraz przechodzimy na sam dół do tego elementu.
Zagnieżdżamy w utworzonym elemencie.:

Klikamy w Jakaś nazwa, rozwijamy element oraz w pozycji Template wybieramy stworzony szablon:

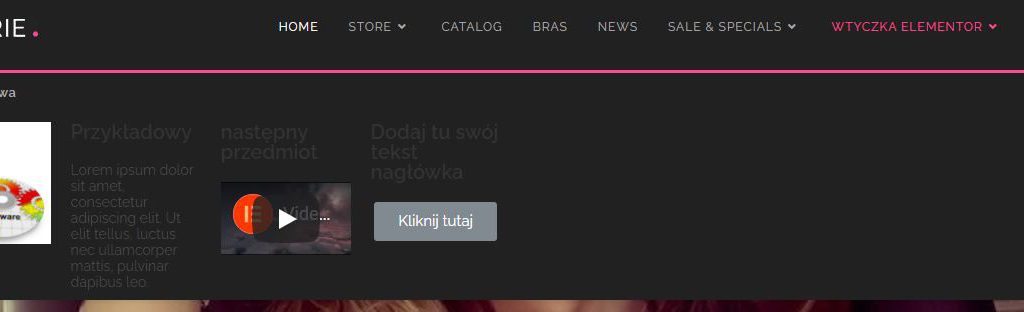
Zapisujemy menu. Przechodzimy na stronę główną sklepu naszego internetowego. Odświeżamy:

Jak widać już dobrze wygląda. Ale zróbmy jeszcze tak żeby po całości nam to menu się rozciągnęło.
Żeby taki efekt uzyskać, przechodzimy do naszego menu oraz elementu który utworzyliśmy. Ja utworzyłem Wtyczka elementor.
Klikamy w element, pokażą nam się opcje. Wpiszemy w pole Kolumny megamenu liczbę liczbę jeden. Wtedy pokaże nam się obiekt duży naszego menu po całości tak jak tu widać:

Teraz tylko odpowiednio według siebie ułożyć, dodać elementy odpowiednie.
Teraz możesz wybrać którą opcję zechcesz oraz zastosować do swojego sklepu internetowego.

Taki, sposobem możesz łątwo wzbogacić część wizualna własnego sklepu na wordpress oraz techniczną gdyż jak widzisz wszystko będzie dla klienta bardziej zrozumiałe podczas klikania po menu Twojego sklepu.
Jeżeli podobał Ci się ten poradnik napisz w komentarzu a będę więcej takich robił.
Udostępnij link na swoich mediach społecznościowych na pewno się komuś jeszcze przyda.
Jeżeli masz jakiekolwiek pytania także napisz w komentarzu lub bezpośrednio do mnie. W zakładce kontakt możesz coś napisać:)
FAQ Mega Menu WordPress
1. Co to jest Mega Menu i jakie są jego korzyści?
Mega Menu to rozwijane menu, które pozwala na wyświetlanie wielu opcji w uporządkowany sposób. Dzięki temu użytkownicy mogą szybko znaleźć interesujące ich treści, co zwiększa ich zaangażowanie. Mega Menu poprawia nawigację na stronie, co przekłada się na lepsze doświadczenie użytkownika i wyższe wskaźniki konwersji.
2. Jak zainstalować Mega Menu w WordPress?
Instalacja Mega Menu jest prosta i wymaga jedynie kilku kroków. Po zainstalowaniu odpowiedniej wtyczki, można łatwo dostosować ustawienia, dodawać kategorie i podmenu. To oszczędza czas i pozwala skupić się na tworzeniu treści.
3. Czy Mega Menu jest responsywne?
Tak, Mega Menu jest zaprojektowane tak, aby działało na różnych urządzeniach. Dzięki temu Twoja strona będzie wyglądać profesjonalnie zarówno na komputerach, jak i na urządzeniach mobilnych, co zwiększa dostępność i zasięg.
4. Jakie są opcje personalizacji Mega Menu?
Mega Menu oferuje różnorodne opcje personalizacji, takie jak kolory, czcionki i układ. Dzięki temu możesz dostosować menu do stylu swojej marki, co wpływa na postrzeganie Twojej firmy przez klientów.
5. Jak Mega Menu wpływa na SEO?
Dobrze zaprojektowane Mega Menu poprawia strukturę witryny, co ułatwia wyszukiwarkom indeksowanie treści. Dzięki temu Twoja strona ma większą szansę na lepsze pozycje w wynikach wyszukiwania, co zwiększa ruch i potencjalnych klientów.
6. Czy mogę zintegrować Mega Menu z innymi wtyczkami?
Tak, Mega Menu można łatwo integrować z innymi wtyczkami WordPress, co umożliwia dodawanie nowych funkcji i rozszerzanie możliwości Twojej strony.
7. Jakie są koszty związane z Mega Menu?
Koszty mogą się różnić w zależności od wybranej wtyczki i dodatkowych funkcji. Warto jednak zainwestować w Mega Menu, ponieważ przynosi to długoterminowe korzyści w postaci lepszej nawigacji i wyższej konwersji.
Szczegóły można znaleźć na stronie abcseo.pl