WordPress sklep możemy bezpłatnie sobie sami zainstalować.
Najpierw pobierzmy najnowszą wersję wordpressa https://pl.wordpress.org/download
W tym artykule poradniku pokaże wam jak to zrobić WordPress sklep na szybkim szablonie Astra.
Sklep bedzię bardzo ładny oraz w pełni funkcjonalny.
To duża alternatywa do płatnych opcji jakich jest duża ilość w internecie. Dodatkowo tam trzeba opłacać miesięczny abonament a tutaj tylko koszty domeny, serwera no i oczywiście dodatkowych funkcji sklepu(darmowa wersja zupełnie wystarczy)
Przechodzimy do już znanego nam panelu logowania admina, twojadomena/wp-admin.
Logujemy się jako administrator.
Z menu po lewej stronie wybieramy Wygląd.
Na górze wybieramy przycisk Dodaj. Poradnik jak zainstalować dokładnie motyw opisałem tu w artykule. Dobrze będzie jeśli wcześniej tu wejdziesz https://abcseo.pl/wordpress-szablony-darmowe oraz go przeczytasz.
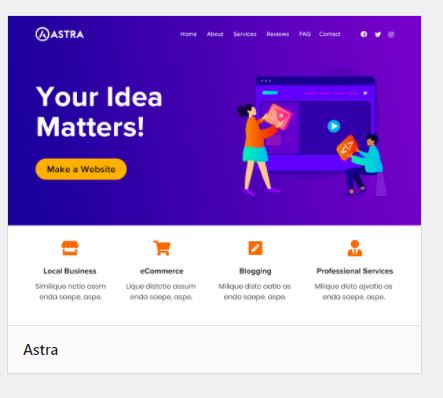
Instalacja motywu Astra
Wybieramy z biblioteki motywów Astra, wpisując po prawo w miejsce wyszukiwania.

Dalej na nim klikamy przycisk Zainstaluj. Chwilkę czekamy aż motyw się zainstaluje. Teraz go włączamy klikając przycisk Włącz.
Po lewej stronie w menu gdzie jest Wygląd, troszkę niżej mamy teraz opcję Starter Templates

Klikamy dokładnie w te pod menu czyli Starter Templates
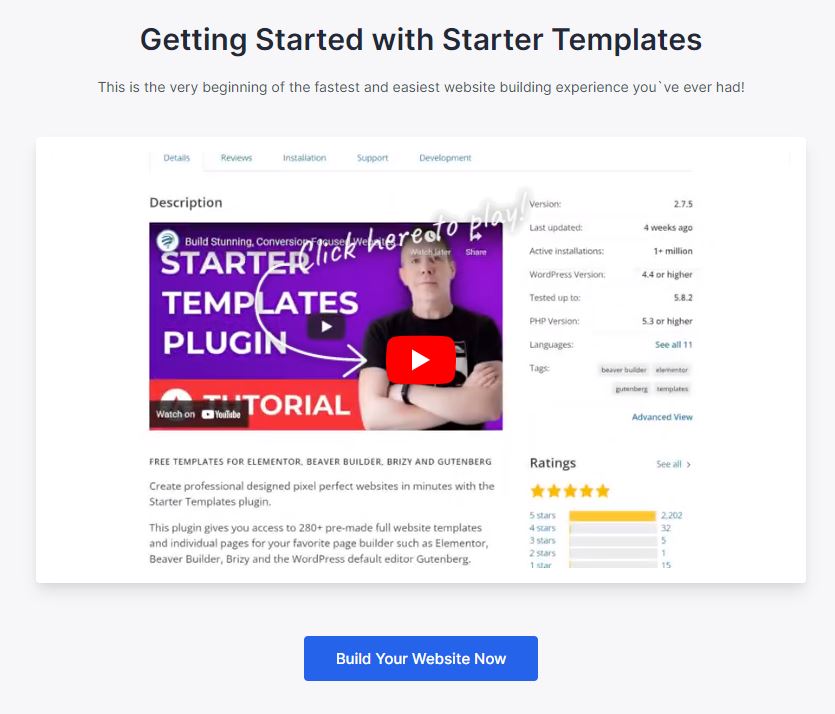
Zostaniemy przeniesieni do kreatora który to zainstaluje nam przykładowy pełny szablon.

Klikamy oczywiście niebieski przycisk pod filmikiem.
Teraz wybieramy z którego edytora stron będziemy korzystać.
Mamy do wyboru zwykły wordpressowy Block Editor, Elementor oraz Beaver Builder.
My skorzystamy z Elementora. Więc klikamy w ikonkę. Zostanie wraz z szablonem zainstalowany edytor elementor.
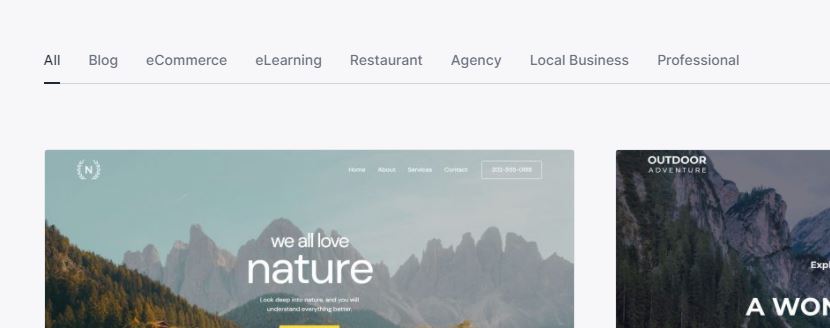
Teraz przeniesie nas do wyboru konkretnego szablonu wizualnego.
Jak widać szablony są podzielone na różne kategorię.

Możemy wyklikać każdą oraz zobaczyć co oferują szablony, jaki wygląd.
My natomiast w tym poradniku zajmiemy się instalacją sklepu więc wchodzimy w kategorię eCommerce.
Pokazały nam się szablony sklepów a dokładniej już gotowych skryptów. Wystarczy tylko wybrać który nam się wygląd sklepu podoba. Oczywiście po zainstalowaniu szablonu sklepu, zaimportujemy też pełne demo a potem tylko wystarczy edytować poszczególne kategorie, nazwy powstawiać produktów czyli dostosować pod swoje produkty które to chcemy sprzedawać w internecie.
Oczywiście tak jak produkty, kategorię, także będzie możliwość pozmieniania wszystkiego co będzie widoczne po zainstalowaniu w bardzo intuicyjny sposób. Podmienimy za pomocą elementora którego to wybraliśmy jako główny edytor:
zdjęcia, poustawiamy bloki tekstowe.
Wszystko jak już będziemy chcieli, wedle upodobania.
Nadmienię też że szablon który wybierzemy z kategorii eCommerce nie może mieć znaczka tego żółtego Premium gdyż te zaznaczone są jako szablony płatne.
Ale darmowe w zupełności nam wystarczą do pięknego, funkcjonalnego sklepu internetowego.
Wybiorę szablon Brandstore dla naszego sklepu na WordPressie
Klikam w niego. Przeniesie nas dalej. Tu klikamy niebieski przycisk Skip & Continue

Dalej też niebieski Continue.
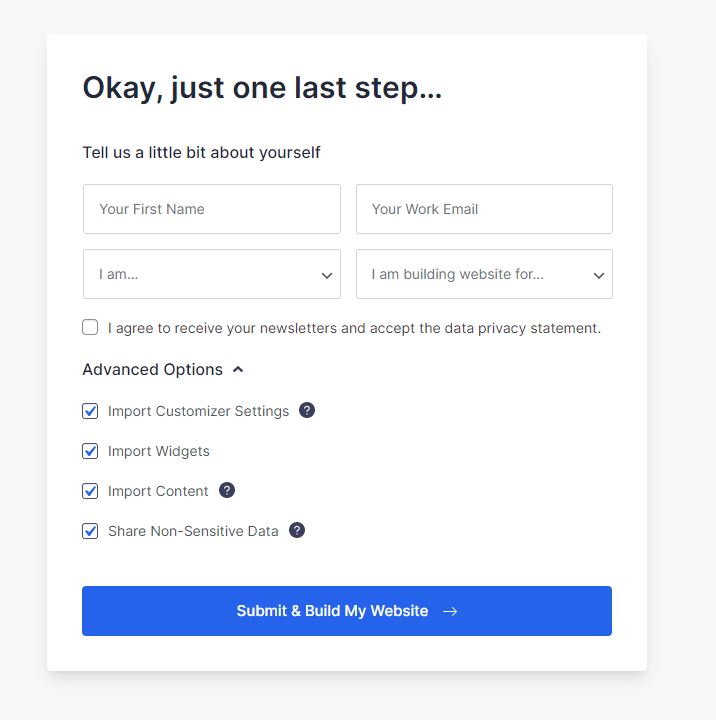
Teraz pokaże nam się okienko w którym twórcy motywu chcą o nas się dowiedzieć kilka rzeczy. Wypełnijmy:)
Możesz od razu zaznaczyć checkboxa aby zapisać się do ich newslettera.
Opcje dalsze checkboxy zaznaczamy wszystkie. Chodzi o to że zostaną zainstalowane wszystkie ustawienia, widżety według szablonu demo. Potem możemy pozmieniać.

Na dole klikamy przycisk Submit.
Rozpocznie się instalacja. Czekamy widząc pasek postępu.
Jeżeli wszystko przebiegnie tak jak trzeba zostanie wyświetlona informacja Gratulacje. Teraz Klikamy View Your Website. Cieszymy się, WordPress sklep został zrobiony a co najważniejsze używając do tego darmowego szablonu

Dalej tylko musimy odpowiednio edytować, wpisać swoje produkty. Zmienić logo, zdjęcia. Dodać może slider zmieniający zdjęcia.
Dostosować pod swoje wymagania oraz produkty które to tam będziemy w tym sklepie sprzedawać.
Oczywiście podpięcie płatności oraz pełna konfiguracja sklepu w następnym wpisie.
Jeżeli spodobał Ci się artykuł zostaw komentarz. Będę wiedział że warto pisać dużo więcej takich poradników.
Masz pytania? Napisz w komentarzu lub bezpośrednio do mnie z zakładki Kontakt
FAQ dotyczące WordPress Sklep
1. Jak zainstalować WordPress?
Aby zainstalować WordPress, odwiedź stronę wordpress.org i pobierz najnowszą wersję. Następnie zainstaluj ją na swoim serwerze, korzystając z instrukcji dostarczonych przez dostawcę hostingu.
2. Czy muszę płacić za motyw?
Nie, możesz zainstalować darmowy motyw, taki jak Astra, który zapewnia wszystkie niezbędne funkcje do stworzenia sklepu internetowego.
3. Jak dodać produkty do sklepu?
Po zainstalowaniu motywu przejdź do sekcji „Produkty” w panelu administracyjnym WordPressa i dodaj nowe produkty, wypełniając wszystkie wymagane informacje.
4. Jak skonfigurować płatności?
Wybierz odpowiednią wtyczkę do płatności (np. WooCommerce) i postępuj zgodnie z instrukcjami, aby skonfigurować preferowane metody płatności.
5. Gdzie mogę znaleźć pomoc?
Jeśli masz pytania, skontaktuj się z nami poprzez zakładkę Kontakt na naszej stronie.